Navigation

Related Post
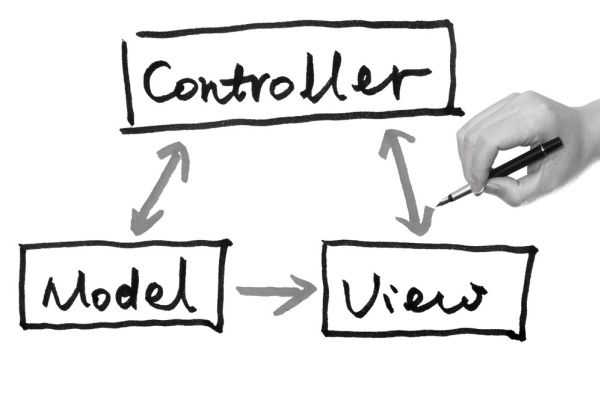
Model View Controller – MVC
Model View Controller, or MVC, is a software design pattern used to organize code in a clear and structured way. It divides an application into three main components: the model, the view, and the controller.
This pattern helps developers keep data management, user interface, and application logic separate. The model handles the data and business rules, the view manages how information is displayed, and the controller processes user input and updates the other parts. By separating responsibilities, MVC makes it easier to build, maintain, and update software systems over time. It is especially common in web and desktop applications that use frameworks such as ASP.NET MVC, Django, Ruby on Rails, and Angular.
Model: The Data and Rules
The model is responsible for managing the data and the rules of the application. It handles how data is created, stored, and updated, often communicating with a database or data service. The model ensures that business logic, such as calculations or conditions, is applied consistently across the application. For example, if an app tracks inventory, the model would store the number of items and ensure that values like price or quantity follow specific rules.
The model does not concern itself with how data is presented to users or how users interact with it. It simply provides the raw information and ensures its accuracy. This separation enables developers to make updates to data management without affecting the system’s appearance or functionality for users.
View: The User Interface
The view is the visual layer that displays data to the user. It takes information from the model and presents it in a format that people can understand and use, such as web pages, reports, or charts. Views are often built with tools like HTML, CSS, and front-end frameworks such as React or Angular. These tools help designers create user-friendly layouts and responsive designs.
Importantly, the view does not make decisions or change data. Its job is to reflect the current state of the model. If the model is updated—for instance, if a product is added or removed—the view automatically reflects those changes, often in real time. This keeps the user interface accurate and up to date.
Controller: The Decision Maker
The controller acts as the middle layer that responds to user actions. It receives input from the user, such as clicks or typed information, and determines how to process it. Based on this input, the controller may instruct the model to update the data or request that the view display something new. For example, if someone presses a “Submit” button, the controller handles that request.
This part of the pattern also manages how different parts of the system communicate. In many MVC frameworks, controllers are used to route requests to the correct part of the program. By keeping this logic separate, it becomes easier to test and update how an application responds to different situations.
Benefits of Using MVC
One of the main benefits of MVC is that it promotes the separation of concerns. Each component has a clear responsibility, which reduces confusion and makes teamwork more efficient. Developers can work on the model, view, and controller separately without interfering with each other’s work. This is especially useful in larger projects.
Additional benefits include:
- Easier testing of individual components
- Faster updates to user interfaces
- Reusable code across different parts of the application
- Better support for version control and collaboration
Overall, MVC helps make software more flexible and maintainable, even as requirements change over time.
Examples of MVC in Use
MVC is widely used in both web and desktop applications. In a shopping website, the model stores product details, the view displays product pages and shopping carts, and the controller handles actions such as adding items or checking out. In the ASP.NET MVC framework, each controller has methods called “actions” that map to specific tasks, like displaying a product list or processing an order.
Another example is the Django framework in Python, which follows a similar pattern. Although some frameworks modify the classic MVC structure, the core concept remains the same: keep data, presentation, and logic separate for better organization. These tools help developers build software that is easier to expand and manage in the long term.
Conclusion
Model View Controller is a foundational design pattern that structures software into three key parts: model, view, and controller. Each part plays a distinct role in keeping data, interface, and logic organized and separate. This structure improves the maintainability, scalability, and clarity of applications.
Whether used in web development or desktop software, MVC remains a valuable and widely adopted approach for building modern, user-friendly systems.
MVC Explained in 4 minutes
